HTML
Immer, wenn beim Inhaltselement Text & Medien die Möglichkeiten der Formatierung nicht ausreichen, weil Du z.B.: einzelne Wörter, Sätze, Abschnitte in einer speziellen Farbe hervorheben willst, solltest Du das Inhaltselement HTML nutzen.
Tipp: Wenn Du nur eine bestimmte Stelle besonders formatieren willst, erstelle den Inhalt erst einmal im Element Text & Medien. Stelle dann den Typ des Inhaltselements auf HTML um. Nun kannst Du die gewünschte Formatierung bei https://wiki.selfhtml.org/ oder via Google suchen und anwenden.
Wenn Du unter Text & Medien eine Tabelle erstellst, ist diese auch nur sehr eingeschränkt zu formatieren.
Wir haben die Zeilen der folgenden Tabelle farblich dem Corporate-Design der RUB angepasst. Die Tabelle mit der Breite 100%, und die Tabellen Spalten mit einer Breite von 16% erstellt. Außerdem gibt es eine Kopfzeile welche sich via colspan über alle Zellen erstreckt.
| Kopf/Überschrift über alle Zellen | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| 2 | 4 | 6 | 8 | 10 | 12 |
| 4 | 8 | 12 | 16 | 20 | 24 |
| 8 | 16 | 24 | 32 | 40 | 48 |
Button: +Inhalt (Neues Inhaltselement erstellen) -> Besondere Elemente -> Reines HTML.
Folgende Einstellungen sind vorzunehmen:
Allgemein:
Inhaltselement
Typ: HTML haben wir ausgewählt.
Spalte: Unterseiten Bereich neben Navigation, erstellt das Inhaltselement rechts von der
Seitennavigation.
Name
Obwohl der Name in der Webseite nicht sichtbar ist, solltest Du zur besseren Erkennbarkeit des Inhaltselements im
Backend einen aussagekräftigen Namen vergeben.
HTML-Code
Hier gibst Du den gesamten Inhalt als HTMl-Code ein.
Für weitere Einstellungen beachte Konfiguration für alle Inhaltselemente.
Formatierung von Überschriften im Inhaltselement HTML
Der Typ der Überschriften darf nicht beliebig gewählt werden! Jede Seite sollte am Anfang genau eine H1 Überschrift haben. Danach folgen dann standardmässig H2 Überschriften. Weitere Unter-Unterschriften sind dann H3 Überschriften und so weiter.
Hier mal schematisch dargestellt:
<H1>Die große Überschrift (darf/muss genau einmal vorkommen!)</H1>
<H2>Die UnterÜberschrift</H2>
<H2>Noch eine UnterÜberschrift</H2>
<H3>Die Unter-UnterÜberschrift</H3>
<H4>Die Unter-Unter-UnterÜberschrift</H4>
<H2>Noch eine UnterÜberschrift</H2>
Das Konzept hast Du verstanden, aber die Schriftgröße der H3 Überschrift (Bsp. unten) ist Dir zu groß, Du möchtest stattdessen lieber die Schriftgröße der kleineren H6 Überschrift?
H3 Überschrift
Die Schriftgröße kannst Du über die Klasse (class) bestimmen.<H3 class="h6">H3 Überschrift nur so groß wie die H6 Überschrift</H3>
H3 Überschrift nur so groß wie die H6 Überschrift
Formatierung von Hyperlinks im Inhaltselement HTML
Interner link auf Seite innerhalb der Typo3 Instanz:
"Konfiguration für alle
Inhaltselemente" soll im selben Fenster aufgehen:
<a href="/anleitung-fuer-typo3-redakteure/konfiguration-fuer-alle-inhaltselemente/">Konfiguration für alle Inhaltselemente</a>"Konfiguration für alle Inhaltselemente" soll im neuen Tab aufgehen:
<a href="/anleitung-fuer-typo3-redakteure/konfiguration-fuer-alle-inhaltselemente/" target="blank">Konfiguration für alle Inhaltselemente</a>Veranstaltungslisten via VVZ-Datenbank soll zum Inhaltselement mit der id=29828 (Lehrveranstaltungen) springen
<a href="/anleitung-fuer-typo3-redakteure/datenbankabfragen-integrieren/literaturlisten/formatierung-von-listen/#c29835">Veranstaltungslisten via VVZ-Datenbank</a>
Link auf externe Seite soll immer in neuem Tab aufgehen:
"https://rub.de":
<a href="https://rub.de" target="blank">https://rub.de</a>Link auf Datei: Broschuere_WS2223.pdf
<a href="/fileadmin/content/Mathematik/Vorlesungsverzeichnis/Broschuere_WS2223.pdf"a>Broschuere_WS2223.pdf</a>
Link auf E-mail mit Betreff:
Christos.Kamberidis@rub.de
<a href="mailto:Christos.Kamberidis@rub.de?subject=Hier steht Dein Betreff">Christos.Kamberidis@rub.de</a>
Link auf Telefonnummer:
Da die RUB die Tischtelefone in naher Zukunft abschaffen wird, empfehle ich schon jetzt Telefonnummern als link
anzugeben. So kann man später durch das Anklicken des links direkt via Software-Telefonie anrufen.
Telefon: (+49)(0)234 / 32-28716
<a href="tel:+4902343228716"a>(+49)(0)234 / 32-28716</a>
Formatierung von Code Beispielen im Inhaltselement HTML
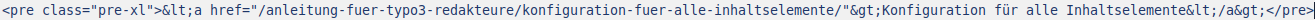
Du willst z.B. folgenden Code anzeigen, welcher nicht ausgeführt werden soll
<a href="/anleitung-fuer-typo3-redakteure/konfiguration-fuer-alle-inhaltselemente/">Konfiguration für alle Inhaltselemente</a>Leider kann ich den via <pre class="pre-xl"> formatierten Code hier nicht zur Verwendung via paste & copy zur Verfügung stellen. Dieser Code verwendet HTML-Entities, um die spitzen Klammern < und > im Code zu escapen. Diese kann ich hier nicht darstellen. Aus diesem Grund zeige ich hier nur ein Bild des Codes zum abtippen:

Probleme:
Da bei diesem Element eine Überschrift direkt per HTML-Code definiert wird und nicht über die GUI im Feld
Überschrift, ist der Abstand zum vorherigen Element größer als bei der über die GUI erzeugten Überschrift. Um
den Abstand einheitlich zu gestallten, kann es helfen vor das HTML Inhaltselement ein Text & Medien
Inhaltselement nur für die Überschrift zu setzen.
Ankerlinks in das Inhaltselement HTML springen in der Regel zu weit!