Keyvisual Slider
Der Keyvisual Slider lässt Bilder und Grafiken rotieren. Der Header-Bereich ist wie geschaffen dafür.
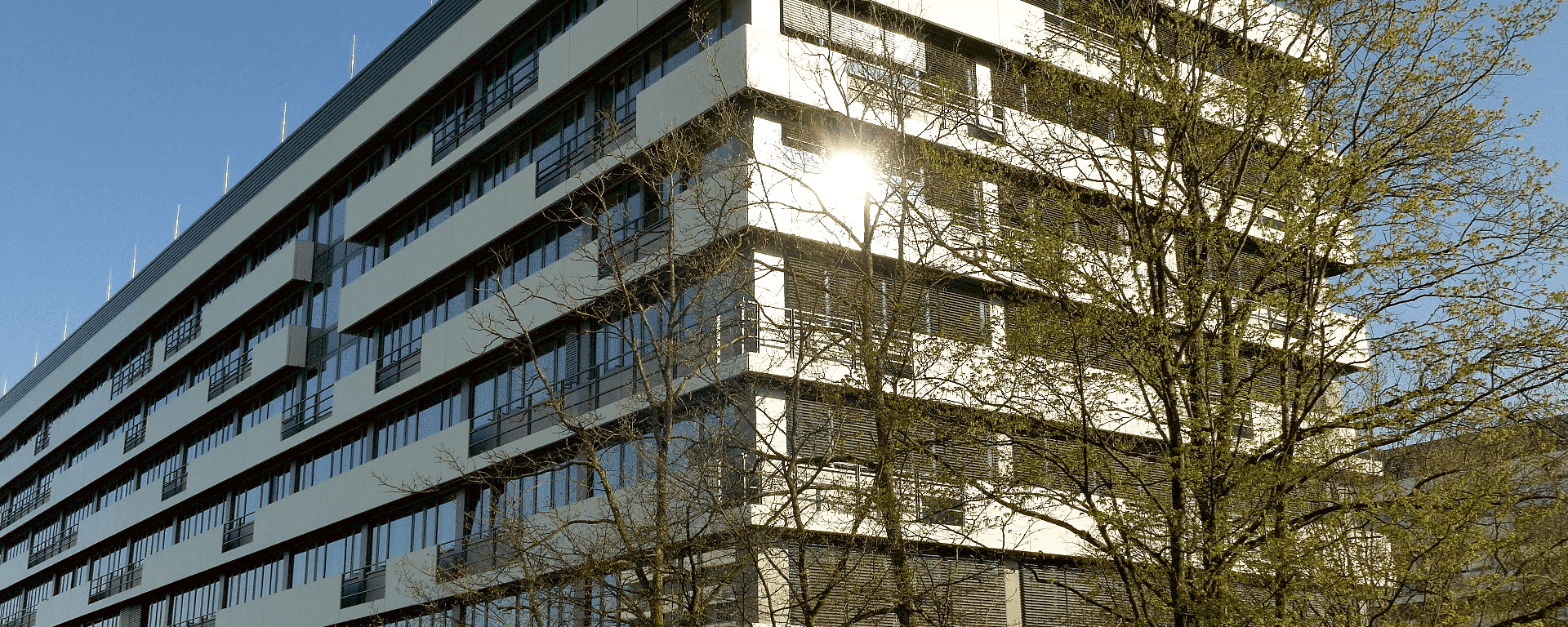
Da wir den Keyvisual Slider im Header schon im Einsatz haben, verzichten wir hier auf ein weiteres Beispiel, erläutern aber die Konfiguration des obigen Slider.
Button: +Inhalt (Neues Inhaltselement erstellen) -> Mask Element -> Keyvisual Slider
Folgende Einstellungen sind vorzunehmen:
Allgemein:
Inhaltselement
Typ: Keyvisual Slider haben wir ausgewählt.
Spalte: Header, erstellt das Inhaltselement über die gesamte Headerbreite.
Slider Elements:
Mit dem Button + Neu anlegen, kannst Du neue Slider Container für jedes Bild anlegen.
Slide Überschrift: Optional, nur wenn man unbedingt wichtige Infos hervorheben will, hier: "RUB Luftbild" und für den anderen Slide "RUB: Gebäude IB"
Die Überschrift erscheint ggf. links im Bild auf weißem Hintegrund.
Typ: Eigentlich "H2", hier habe ich durch Ausprobieren herausgefunden, daß "Verborgen[100]" oft die richtige Einstellung ist, da andernfalls auf kleinen Screens (Smartphone) die Überschrift nach oben aus dem weissen Feld herausläuft.
Achtung: Weiter unten, kannst Du unter "Beschreibungstext" ausführliche Texte für den weißen Hintergrund auf dem Bild veröffentlichen.
Headline font-size: Hier kannst Du z.B. eine vorher definierte "H2" Überschrift, "Wie H6[h6]" Überschrift aussehen lassen.
Image Alignment on Large Screens
Bei Middle wird das Bild jeweils oben und unten beschnitten, bei Top wird nur unten und bei Bottom wird oben beschnitten.
Slider Image
Via dem Button Neue Relation erstellen, kannst Du ein Bild hinzufügen.
Dateien hochladen: Klicke den Button Choose Files an, wähle die Datei aus und klicke den Button Dateien hochladen an.
Um Bilder zu veröffentlichen, kannst Du diese via Bild hinzufügen , Dateien auswählen und hochladen (Ziehen und ablegen zum Hochladen von Dateien) auswählen.
Damit Du den Überblick über hochgeladene Dateien aller Art nicht verlierst, solltest Du von Anfang an Ordnung in der Dateiliste halten. Erstelle Dir ggf. dort Ordner mit eindeutigen Namen wie z.B. Bilder, Personenfotos, etc. und lege die Dateien dementsprechend ab.
Am einfachsten Ordnung halten kannst Du, wenn Du immer folgenden Workflow wählst:
Button "Mediendatei hinzufügen"
-> markiere den Ordner in dem Du das Bild hochladen willst
-> falls Du hier einen Unterordner z.B.:"Personen" erstellen willst, kannst Du ganz unten auf der Seite unter "Neuer Ordner erstellen" "Personen" eintragen.
-> markiere nun den gewünschten Order
-> "Dateien hochladen": -> via Button "Durchsuchen" das gewünschte Bild auswählen und anschließend den Button "Dateien hochladen" betätigen.
-> Nur noch einen Doppelklick auf das Bild, fertig!
Wenn Du auf die hochgeladene Mediendatei klickst, solltest Du unter Alternativer Text (wird angezeigt, wenn das Bild nicht geladen werden kann) und Titel (wird angezeigt, wenn Du mit der Maus über das Bild fährst) jeweils z.B. "Audimax der RUB" schreiben. Diese Angaben dienen der Barrierefreiheit (so wird der Titel sehbehinderten Besuchern via Screen-, Web-reader oder Braillezeile "vorgelesen") und verbessern das Google-Ranking, da Google diese immer stärker gewichtet.
Unter Beschreibung das Copyright eintragen (z.B.: © RUB, Marquard). Bei fehlendem Copyright Hinweis drohen Abmahnungen der Rechteinhaber.
Auch wenn man einige dieser Angaben, wie hier im Inhaltselement Bild mit Keyvisual Slider gar nicht angezeigt bekommt, solltest Du diese eintragen.
Das hat den großen Vorteil, daß man sich nur zentral direkt beim Hochladen einmal damit beschäftigen muss. Jetzt weiß man ja auch noch woher das Bild urspünglich stammt. Wird das Bild/Foto mehrmals genutzt erscheinen Alternativer Text, Titel und Copyright-Hinweis immer automatisch. Im Inhaltselement kannst Du aber ggf. diese Angaben jederzeit überschreiben.
Über den Button Editor öffnen kannst Du das Bild anpassen.
Slider Settings:
Autoplay: [X] Enable
Autoplay Speed: 10000 (Millisekunden = 10 Sek.).
Für weitere Einstellmöglichkeiten beachte Konfiguration für alle Inhaltselemente.